summary 와 details 태그에 대해 알아보도록 하자.
일단 뭐하는애냐 ?
접었다 폈다하는거 만들어줌


근데 짜증나는게 뭐냐
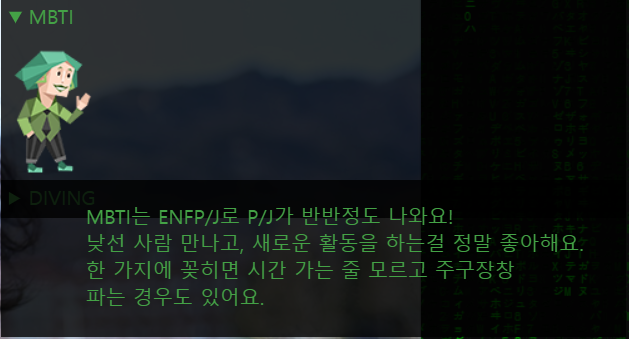
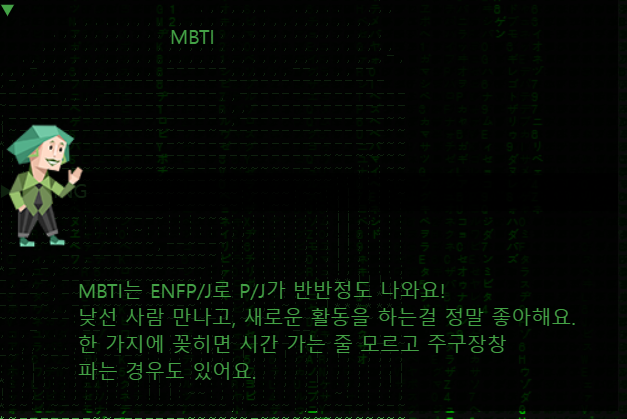
전 후 차이를 보자



코드상 차이는 어떨까?
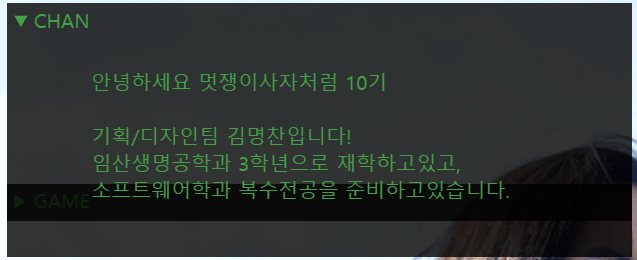
전
<details id="MBTI"><summary class="summary-initial">MBTI</summary><img src = "img/enfp.png">
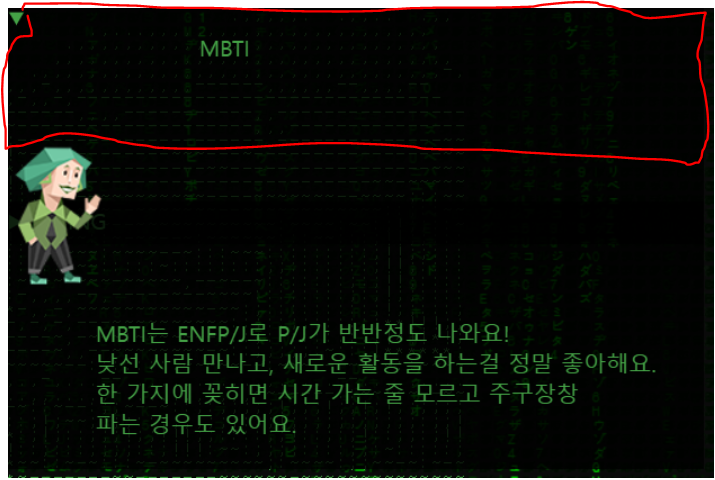
MBTI는 ENFP/J로 P/J가 반반정도 나와요!
낮선 사람 만나고, 새로운 활동을 하는걸 정말 좋아해요.
한 가지에 꽂히면 시간 가는 줄 모르고 주구장창
파는 경우도 있어요.
</details>후
<details id="MBTI">
<summary class="summary-initial">
MBTI
</summary>
<img src = "img/enfp.png">
MBTI는 ENFP/J로 P/J가 반반정도 나와요!
낮선 사람 만나고, 새로운 활동을 하는걸 정말 좋아해요.
한 가지에 꽂히면 시간 가는 줄 모르고 주구장창
파는 경우도 있어요.
</details>다른 게 없다고?
잘 보자.
흔히 html에 쓰는 형식을 맞춰쓰면 height나 width가 지멋대로 바뀌어버린다.
이거 찾으려고 얼마나 고생하셨는지..
summary 태그는 붙여서 쓰도록 하자.
details 태그 마찬가지.
'TIL > [멋쟁이 사자처럼] TIL' 카테고리의 다른 글
| TIL (22.03.31) (0) | 2022.04.01 |
|---|---|
| TIL (22.03.28) (0) | 2022.03.28 |
| TIL (22.03.26) (0) | 2022.03.26 |
| TIL (22.03.24) (0) | 2022.03.25 |
| TIL (22.03.24) (0) | 2022.03.24 |
